Grunt
安装nodejs
Grunt和所有grunt插件都是基于nodejs来运行的,如果你的电脑上没有nodejs,就去安装吧。安装nodejs非常简单,完全傻瓜式、下一步下一步下一步、的安装方式,这里不再赘述。去 https://nodejs.org/ 上,点击页面中那个绿色、大大的“install”按钮即可。
安装了nodejs之后,可以在你的控制台中输入“node -v”来查看nodejs的版本,也顺便试验nodejs是否安装成功。
注意两点。第一,grunt依赖于nodejs的v0.8.0及以上版本;第二,奇数版本号的版本被认为是不稳定的开发版,不过从官网上下载下来的应该都是偶数的稳定版。
安装grunt-CLI
注意,如果你的电脑不联网,以下操作你都做不了,所以,首先保证电脑联网。
“CLI”被翻译为“命令行”。要想使用grunt,首先必须将grunt-cli安装到全局环境中,使用nodejs的“npm install…”进行安装。如果你不了解nodejs的npm如何安装软件,这里就先不要问了,先照着我说的做。
打开控制台(注意:windows系统下请使用管理员权限打开),输入:
npm install -g grunt-cli
# -g表示全局安装
注意,mac os 系统、部分linux系统中,在这句话的前面加上“sudo”指令。
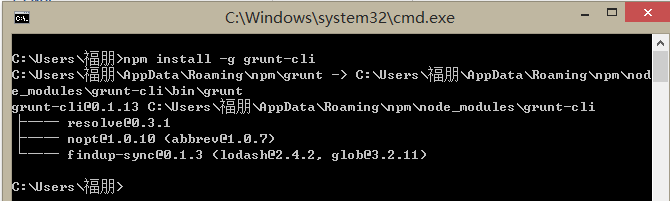
回车,命令行会出现一个转动的小横线,表示正在联网加载。加载的时间看你网速的快慢,不过这个软件比较小,一般加载时间不会很长,稍一会儿,就加载完了。你会看到以下界面。

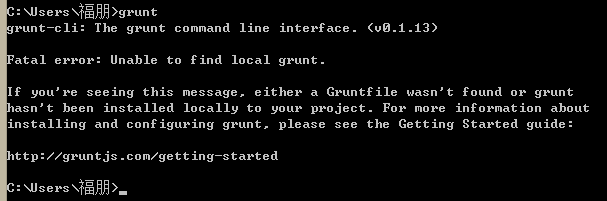
这时候要验证一下grunt-cli是否安装完成并生效,你只需要继续在命令行中输入“grunt”命令即可。如果生效,则会出现以下结果:

**你不要管这些结果是什么意思,总之出现这些提示,证明你的grunt-cli安装成功了。 **
创建一个简单的网站
Grunt是应用于实际项目的,所以我们得有一个简单的测试网站来演示grunt的安装、使用。
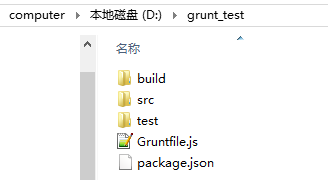
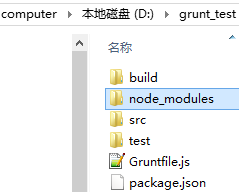
首先,我在电脑的D盘下面建了一个“grunt_test”文件夹,里面建了三个空文件夹、两个空文档,名称如下图。(注意 Gruntfile.js 文件的首字母大写!)

其他的东西先不要管,先把package.json这个文件写一些东西。记住,既然文件后缀名叫“json”,那么文件中的格式肯定是严格的json格式。
书归正传。Package.json的内容我们写成如下格式:

很简单,我们把这个网站或系统的名称、版本写了一下。但是,不光是写在这里占空的,以后会用到的,具体如何用,我们下文会有介绍,先别着急。
还有,最后一个“devDependencies”是什么意思?字面意思解释是“开发依赖项”,即我们现在这个系统,将会依赖于哪些工具来开发。现在代码一行都没有写,依赖于谁?谁也不依赖!所以,就先写一个空对象。但是下文会慢慢把它填充起来。
另外,其实package.json中你可以增加任何符合json格式的代码,它生来自由,仅仅受json代码格式的限制。
安装grunt
接下来我们会有一系列插件的安装,他们的安装过程和grunt一样。但是他们的执行都是基于grunt的,因此才能把grunt叫做一个“构建工具”。Grunt没有具体的作用,但是它能把有具体作用的一个一个插件组合起来,形成一个整体效应。
例如,你需要检查js语法错误,然后再去压缩js代码。如果这两步你都去手动操作,会耗费很多成本。Grunt就能让你省去这些手动操作的成本。
这里安装grunt不再是全局安装了,需要你在控制台进入到网站或系统的具体目录下。这里我们进入 D:\grunt_test 目录下。然后输入以下命令。
npm install grunt --save-dev
注意,先不要按回车,先不要执行,先看看下文的描述!
这里需要解释的是,“—save-dev”的意思是,在当前目录安装grunt的同时,顺便把grunt保存为这个目录的开发依赖项。上文在配置package.json时,其中的“devDependencies”中就会存储开发依赖项。
首先,在运行安装grunt的命令之前,package.json中的“devDependencies”对应的是空对象。
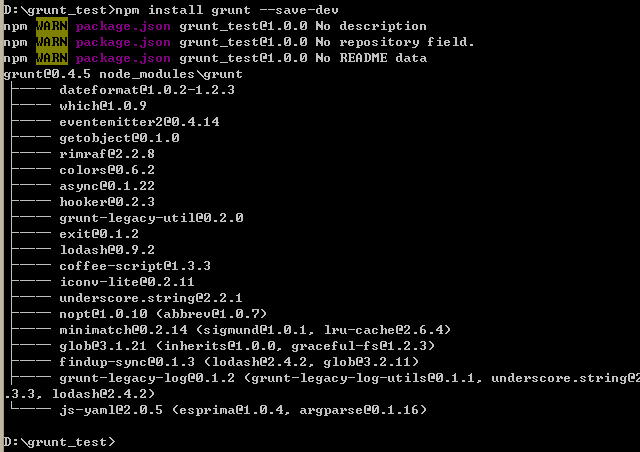
现在我们来运行这行命令。你会看到几条warning提示,不用管它。然后接下来就是加载状态,一个旋转的小横线。稍等待一会儿,会提示你安装成功。如下图:

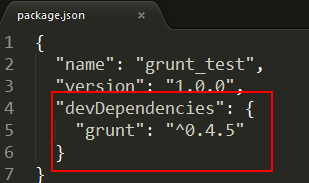
现在你应该第一时间打开package.json去看看,那里的“devDependencies”有什么变化。我这里的变化如下图,看看你的是不是和我的一样?

然后你再看看文档目录中的文件或者文件夹有什么变化?我这里多了一个“node_modules”文件夹,其中有一个“grunt”文件夹,再其中有若干文档。这里就是存储grunt源文件的地方。

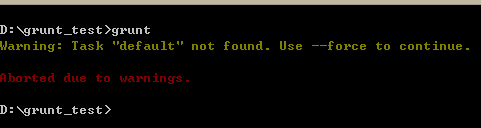
然后你在控制台运行“grunt”命令。如果你得到一个warning提示,那说明grunt已经起作用了。如下图:

经过以上三步,说明grunt已经在这个目录下成功安装。
那么,为何我们在刚才执行grunt时候会有Warning提示呢?根据提示,我们得知的信息是:Task “default” not found ,如何搞定这个问题?——当然是继续往下看啊。
配置Gruntfile.js
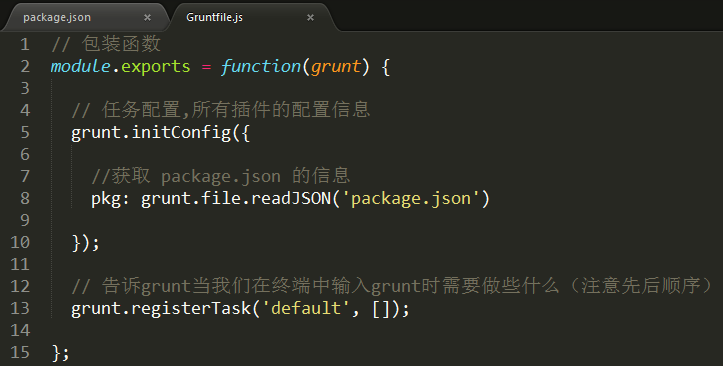
顾名思义,Gruntfile.js 这个文件,肯定是为了grunt做某种配置的。按照grunt的规定,我们首先把Gruntfile.js配置成如下格式。

在以上代码中,我们看到了刚才运行grunt命令,warning提示中的“default”字眼。不妨我们此时再运行一下grunt命令,看看会不会再次出现“warning”、“default”等字眼。
运行结果告诉我们“Done, without errors”。那就继续往下吧。
另外请注意Gruntfile.js中的一句话:

这句话是在Gruntfile.js中获取package.json中的内容。在上文配置package.json时我们说过:package.json中的内容不光是用来占位置的,还可以在其他地方获取。这里不是已经获取了package.json内容了吗?至于获取了如何使用,下文会有介绍,还是继续往下看吧。
Grunt插件介绍
进入grunt官网的插件列表页面 http://www.gruntjs.net/plugins ,我们能看到grunt到目前位置的所有插件。现在里面有4560个插件,这个数量每天都在增加。而且,这些既然出现在官网,肯定是经过审核的。
插件分为两类。第一类是grunt团队贡献的插件,这些插件的名字前面都带有“contrib-”前缀,而且在插件列表中有星号标注。第二类是第三方提供的插件,不带有这两个特征。
和jquery一样,插件那么多,肯定不会全部用。grunt官网插件列表的前几个插件中的前几个插件,下载量最多,它们肯定是大家都在用的插件。第一名jshint插件最近30天下载量将近89万次,这是多么惊人的下载量!
咱们可以把前几名插件的作用简单描述一下,看看你在实际编码过程中是否需要?其实不用看就知道答案——肯定需要——要不然怎么会下载量那么高呢?
Contrib-jshint——javascript语法错误检查;
Contrib-watch——实时监控文件变化、调用相应的任务重新执行;
Contrib-clean——清空文件、文件夹;
Contrib-uglify——压缩javascript代码
Contrib-copy——复制文件、文件夹
Contrib-concat——合并多个文件的代码到一个文件中
karma——前端自动化测试工具
以上这些插件,本文不会全部讲到。但是随着讲解其中的一部分,我想你就能掌握使用grunt插件的方法。知道方法了,然后你就可以参考官方文档去使用你想要的插件。
grunt集全世界web前端开发的智慧于一身,比你想想的更加强大,它的插件库能应对你在web前端开发遇到的任何事情。
使用uglify插件(压缩javascript代码)
Uglify插件的功能就是压缩javascript代码。至于javascript代码压缩的必要和意义,这里就不用在赘述了吧?几乎每一个javascript类库或者框架,都有一个 **.min.js 压缩版。
问一句,你平时做javascript开发,都用什么工具来压缩代码?我想这个问题会有许多个答案。但是,使用grunt的uglify插件进行压缩,效果绝对不输于任何插件。
要安装一个插件,你首先要进入这个插件在grunt官网的说明文档页面。我们在grunt官网插件列表页面,找到“contrib-uglify”点击进入。你要看这里面的说明,然后根据说明进行安装。这里我们只讲重点。
安装uglify插件的方式,和安装grunt是一样的。还记得grunt是怎么安装的吗?
npm install grunt-contrib-uglify --save-dev
这里又出现了熟悉的“—save-dev”,具体的作用在上文安装grunt时已经说过了,不再赘述。运行这句命令。安装完成之后,你会看到package.json中“devDependencies”节点的变化,以及“node_modules”文件夹里的变化。这两点都在安装grunt时已经详细说过。
现在还不能用,还需要在Gruntfile.js 做配置。
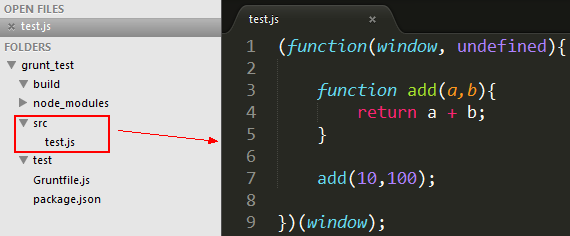
不过,先别着急。我们既然要使用uglify来压缩javascript代码,当然得创建一个js文件来做实验。我们在现有的“src”文件夹中新建一个“test.js”,并随便写一些代码。显然,我们无法通过双手和键盘写出压缩后的代码。

测试文件建立好了。我们接下来就要把这个js文件进行压缩。
当然,要压缩谁?往哪里压缩?这些都需要配置,在Gruntfile.js中配置。分为三步:
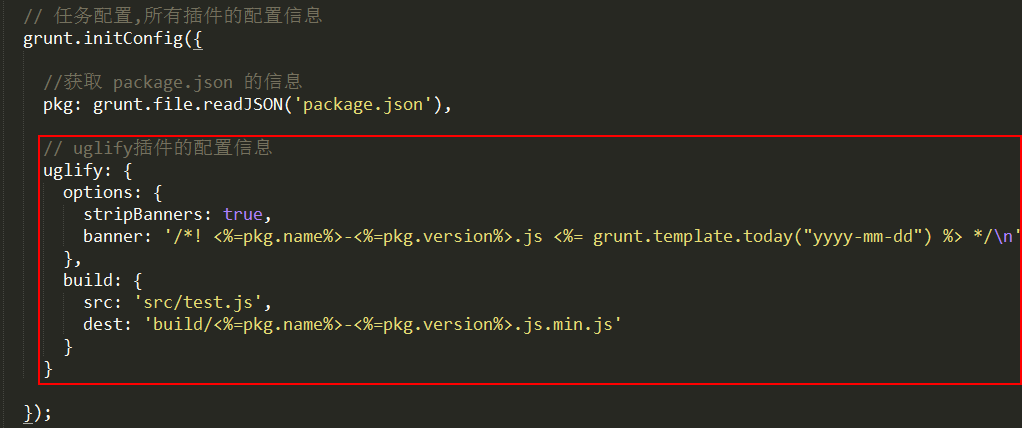
第一步,在grunt.initConfig方法中配置 uglify 的配置参数。如下图:

上图中,对uglify的配置有两项。
“options”中规定允许生成的压缩文件带banner,即在生成的压缩文件第一行加一句话说明。注意,其中使用到了pkg获取package.json的内容。
“build”中配置了源文件和目标文件。即规定了要压缩谁?压缩之后会生成谁?注意,我们这里将目标文件的文件名通过pkg的name和version来命名。
(PS:上文中说过的package.json的内容终于找到了他被应用的地方了。这样的好处是:例如,对文件版本的管理,你只需要在package.json中修改即可,grunt会自动根据最新的版本号生成相应版本的文件。你不用手动去修改文件的文件名。)
最后,这里只是对“options”和“build”的基本应用,还有许多中使用方式,可以去官网查阅。
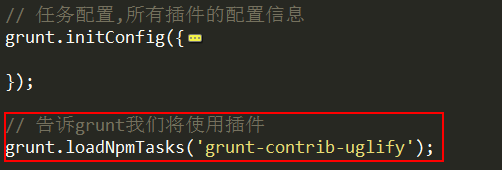
第二步,在 grunt.initConfig 方法之后,要让grunt去加载这一个插件。光配置了,不加载上,如何用啊?

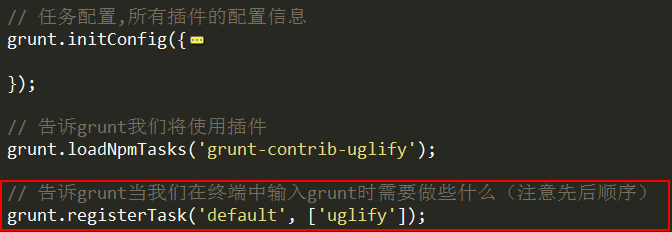
第三步,在grunt命令执行时,要不要立即执行uglify插件?如果要,就写上,否则不写。我现在是需要的,所以我写上。也有可能不需要,这种情况谁知道呢?

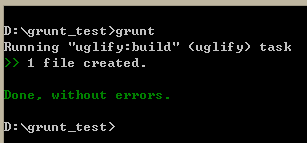
以上说的这三步已经OK了,接下来我们去试试。在控制台中运行grunt命令,看得到什么结果。
控制台将输入如下信息:

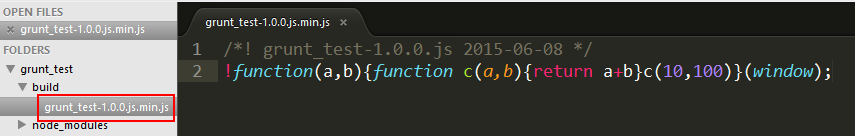
再去看看,是否生成了一个压缩后的js文件?

果然。根据package.json中的name和version生成了文件名。而且,压缩后的代码的banner也是符合Gruntfile.js中的配置要求的。
以上就是uglify插件的详细安装、配置说明。Javascript使用uglify压缩,css可使用cssmin插件压缩。安装、配置方法一样的,不再赘述。
使用jshint插件(检查javascript语法错误)
如果你仅仅写一个几十行js代码做一个小测试,语法错误的检查大可不必。但我相信看这篇文章的朋友,肯定不限于此,你可能每天都需要写一大堆的js代码来完成自己的工作。即使再牛、再仔细的人也会犯一些低级错误,但是jshint不会。因此,你最好的做法就是每时每刻都让jshint来帮助你检查刚刚写过的js代码,有错误立即发现立即处理。这样一来,你们就没必要每隔几天都相聚在会议室进行人工代码走查了。及时代码走查,你也没必要刻意的关注语法错误。
还有一些js初级入门的朋友,或者已经有多年js经验,却“不思进取”的朋友。你到现在可能都不知道一些js语法归法。例如:你到现在可能都不知道“==”和“===”到底有什么区别,你到现在都不知道在语句块内定义变量的坏处,还有更多更多你不知道的。怎么办?让jshint来帮助你。
其他插件的安装可以去原博客查看 原文链接